Wer A sagt, muss auch B sagen. Wusstest du, dass dieses geflügelte Wort gar nichts mit dem Alphabet zu tun hat? Es kommt vom Münsteraner Fluss Aa, der im Mittelalter vor Dreck derart stank, dass jeder, der in seine Nähe kam, Bäh sagte.
Aber weil diese Geschichte ein wenig eklig ist, wandeln wir den Spruch ab und sagen: Wer A sieht, wird kein B sehen. Denn genau so läuft A/B-Testing ab.
Als mächtiges Marketing-Tool haben A/B-Tests (auch bekannt als A-B-Tests oder Zwei-Varianten-Tests) längst Einzug in den E-Commerce gehalten – und wir möchten dir natürlich nicht verschweigen, wie du sie gewinnbringend für dich und deinen Shop nutzen kannst.
Damit alles, was wir dir erzählen, auch wirklich Hand und Fuß hat, haben wir uns für diesen Beitrag einen echten A/B-Testing-Experten mit ins Boot geholt: Samuel Hess ist Gründer von DRIP Agency, der wahrscheinlich bekanntesten Agentur für A/B-Testing im E-Commerce in unseren Breiten. Zu seinen Kund:innen gehört so ziemlich alles, was im deutschen Onlinehandel Rang und Namen hat; etwa SNOCKS, HelloFresh oder Giesswein, um nur ein paar Marken zu nennen.
Für unser Interview hat Samuel uns waschechte Beispiele an unserem gemeinsamen Kunden Giesswein mitgebracht und zeigt, wie das Unternehmen seinen durchschnittlichen Umsatz pro Nutzenden mittels der Tests erhöht hat.
 Samuel Hess, Co-Gründer und A/B-Testing Experte von DRIP Agency.
Aber bevor wir in die Tiefe gehen, starten wir natürlich mit den Grundlagen:
Samuel Hess, Co-Gründer und A/B-Testing Experte von DRIP Agency.
Aber bevor wir in die Tiefe gehen, starten wir natürlich mit den Grundlagen:
DANN ändert sich Metrik B,
WEIL sich so Verhalten C ändert. Die Herleitung einer Hypothese für einen A/B-Test kann in der Praxis daher so aussehen: Meine Schwachstelle liegt im Check-out. Hier gibt es die meisten Warenkorbabbrüche. Die Heatmap hat mir gezeigt, dass meine Besucher:innen mit dem Cursor zwar auf den Bestell-Button gehen, ihn aber nicht anklicken, sondern die Seite verlassen. Meine Hypothese lautet: Der CTA „Kauf den Kram!“ auf dem Button kommt bei meiner Zielgruppe – gut situierte Ü50er – nicht an. Sie wünschen sich eher eine klassische Formulierung wie „Bestellung abschließen“. Ich teste daher mit Variante A den alten CTA und mit Variante B den neuen CTA und schaue, ob die Veränderung meinen Revenue per User signifikant erhöht. Oder in unseren drei Schritten: WENN wir den CTA-Text verändern,
DANN steigt unser Revenue per User,
WEIL mehr Nutzer:innen auf den Button klicken und ihren Kauf abschließen.
Referenz: Variant:





 Samuel Hess, Co-Gründer und A/B-Testing Experte von DRIP Agency.
Aber bevor wir in die Tiefe gehen, starten wir natürlich mit den Grundlagen:
Samuel Hess, Co-Gründer und A/B-Testing Experte von DRIP Agency.
Aber bevor wir in die Tiefe gehen, starten wir natürlich mit den Grundlagen:
A/B-Testing: Was ist das eigentlich?
Ursprünglich wurden A/B-Tests von Mediziner:innen der 1920er-Jahre entwickelt. Sie teilten Patient:innen in zwei Gruppen A und B auf, diese bekamen anschließend jeweils eine unterschiedliche Variante eines Medikaments verabreicht. Die Gruppe, bei der der Wirkstoff besser anschlug, hatte gewonnen. Schon bald entdeckten Marketeers das Prinzip für sich; zunächst vorwiegend für Printwerbung. Allerdings gab es einen wichtigen Unterschied zum Vorgehen der Ärzt:innen: Proband:innen wurden nicht mehr in Gruppen aufgeteilt, stattdessen bekamen sie zwei Varianten einer Anzeige zu sehen. Immer mit der Frage: „Welche Version spricht Sie mehr an? A oder B?“ Angekommen in der Onlinewelt heißt es heute dagegen: Back to the roots. Um einen A/B-Test auf einer Webseite durchzuführen, werden die Menschen wieder in zwei Gruppen aufgeteilt. Diesen wird jeweils eine unterschiedliche Variante einer Product Page, Landing Page oder eines Check-outs angezeigt. Dass es neben Version A auch eine Version B gibt, wissen sie nicht. Ihr Verhalten wird hinter den Kulissen aufgezeichnet und analysiert: Welche Variante ist erfolgreicher, verleitet zu mehr Klicks und produziert mehr Käufe? Ganz wichtig dabei: Bei einem echten A/B-Test unterscheiden sich die angezeigten Versionen einer Webseite nur in einem einzigen kleinen Merkmal, etwa der Position oder dem Text auf einem CTA-Button, einem Werbeslogan oder zwei Varianten eines Produktbildes. Denn das erklärte Ziel eines A/B-Tests ist es, iterativ und langfristig zu einer besseren Performance der Webseite zu gelangen. Unzählige Veränderungen auf einmal zu testen und sinnvoll zu analysieren, ist schlicht nicht möglich.A/B-Testing in der Praxis: So geht es
Klar, wie ein A/B-Test funktioniert? Großartig, dann können wir durchstarten und uns Schritt für Schritt anschauen, wie das Verfahren in der Realität arbeitet.Step #1: Die Test-Metrik festlegen
Jeder A/B-Test beginnt damit, überhaupt zu bestimmen, welche Zahlengröße der Versuch auswerten soll. Prinzipiell kann es sich dabei um jeden Wert handeln, der sich mithilfe von Tools in einem Onlineshop auslesen lässt. Also etwa die Bestellfrequenz, wie häufig Waren in den Warenkorb gelegt werden oder auch die Anmeldung zum Newsletter. Da sich über einen A/B-Test aber immer nur eine einzige Metrik auswerten lässt, sollte diese nicht arbiträr gewählt werden, sondern ordentlich Impact besitzen – und genau jetzt hat Samuel den ersten wirklich wichtigen Hinweis für uns: „Am Ende des Tages ist ein Onlineshop genau dann erfolgreich, wenn der Umsatz stimmt. Keine andere Metrik besitzt mehr Aussagekraft als der Revenue per Customer (Umsatz pro Kundschaft), am besten nach Retouren. Jeder weitere Wert ist für einen A/B-Test trügerisch. Conversions ließen sich zum Beispiel auf 100 Prozent hochschrauben, indem du die Preise in deinem Shop einfach auf null setzt. Wer greift nicht zu, wenn es etwas umsonst gibt? Versuchst du dagegen, deine Besucher:innen dazu zu bringen, viele Artikel in ihren Warenkorb zu legen, nutzen sie ihn am Ende einfach als Merkliste. Natürlich lassen sich aus dem Revenue per User weitere Informationen ableiten, etwa die unterschiedliche Wirkung einer Veränderung im Shop auf wiederkehrende und neue Nutzer:innen. Aber das verstärkt seine Bedeutung als zentrale Metrik eigentlich nur noch.“ Summa summarum: Es gibt keine Diskussionen. Deine Metrik heißt Revenue per Customer.Step #2: Die Schwachstelle identifizieren
Im nächsten Schritt gilt es, herauszufinden, wo und warum die Menschen deinen Shop verlassen, ohne einen Einkauf zu tätigen. Bewährt hat sich dabei eine Vorgehensweise in zwei Schritten:- Zunächst die Seite identifizieren, auf der es die häufigsten Abbrüche gibt,
- dann nach dem Grund dafür fahnden.
1. Auf welcher Seite hakt es?
Samuel zu Schritt eins: „Ich empfehle den Weg rückwärts durch den Sales-Funnel. Das heißt, du beginnst am Check-out, gehst dann zurück zum Warenkorb, dann auf die Produktseite und zum Schluss auf die Homepage. Zum einen, weil die meisten Warenkorbabbrüche erwiesenermaßen nun mal am Check-out passieren, zum anderen, weil sich bereits kleine Veränderungen am Ende des Sales-Funnels deutlich stärker auf das Nutzungsverhalten auswirken können als zum Beispiel auf der Homepage.“
Lesetipp: So optimierst du deine Conversion Rate
Das ist mehr als nachvollziehbar. Wenn du etwa die Versandkosten erst am Check-out anzeigst, fühlen sich deine Besucher:innen vermutlich betrogen und brechen ihren Einkauf ab. Ob du dein Menüband dagegen links oder oben auf deiner Homepage platzierst, ist für den Durchschnittssurfenden dagegen einerlei.
2. Wo hakt es auf der Seite?
Nachdem du den Ort der Schwachstelle lokalisiert hast, ist nun Detektivarbeit gefragt. Wieso lassen deine Kund:innen ihren Warenkorb zum Beispiel stehen, wenn sie ihre Adresse eingeben sollen? Für Profis wie Samuel sind die Gründe meist schnell offensichtlich. Wenn du dagegen ratlos auf deine Webseite schaust, empfiehlt er: „Lass dir eine Heatmap deiner Seite generieren. Zum Beispiel mit einem Tool wie Microsoft Clarity. So kannst du genau sehen, wo Nutzer:innen mit ihrem Cursor hinwandern und was sie anklicken. Du wirst überrascht sein, wie oft sich deine gute Absicht radikal vom tatsächlichen Nutzungsverhalten unterscheidet. Dabei gilt als ganz wichtige Maxime: Kenne deine Zielgruppe! Junge Menschen shoppen zum Beispiel gerne mobil und bedienen Webseiten ganz selbstverständlich. Die Älteren kaufen dagegen lieber am Desktop und können Experimente gar nicht leiden. Wenn dein Shop nicht genau so funktioniert, wie sie es erwarten, sind sie weg.“Bonushinweis: Die Sache mit den Landing-Pages
Recherchierst du im Web nach A/B-Tests, wirst du oft erzählt bekommen, dass der beste Ort für eine Analyse eine Landing-Page sei. Auf unsere Frage danach antwortet Samuel: „Das ist Unsinn – oder zumindest lässt es sich keinesfalls derart verallgemeinern. Wo der größte Handlungsbedarf besteht, hängt vom Warensegment und natürlich auch wieder von der Zielgruppe ab. Für einen Shop, der etwa Nahrungsergänzungsmittel verkauft und seine Kund:innen tatsächlich stark über Landing-Pages anlockt, können Veränderungen dort sinnvoll sein. Ein Fachgeschäft für Fashion setzt in erster Linie auf ein gutes Aussehen und wird kaum mit Landing-Pages arbeiten und sollte auch keine erstellen, nur um sie anschließend einem A/B-Test zu unterziehen. Insgesamt lässt sich sagen, dass Landing-Pages bei Produkten mit viel Erklärungsbedarf sinnvoll sind und weniger bei klaren ready-to-use Artikeln wie eben Klamotten. Insofern: Kenne nicht nur deine Zielgruppe. Kenne auch dein Marktsegment.“Step #3: Die Hypothese aufstellen
Nachdem du durch eine exakte Analyse die Sollbruchstelle deines Shops gefunden hast, gilt es zuletzt, deine Hypothese zu formulieren, bevor es ans Testen geht. Dabei ist Hypothese hier im statistischen Sinne gemeint – erinnerst du dich vielleicht noch an Hypothesentests aus dem Schulunterricht? Das Prinzip dahinter besteht aus drei Schritten und sieht folgendermaßen aus: WENN wir A ändern,DANN ändert sich Metrik B,
WEIL sich so Verhalten C ändert. Die Herleitung einer Hypothese für einen A/B-Test kann in der Praxis daher so aussehen: Meine Schwachstelle liegt im Check-out. Hier gibt es die meisten Warenkorbabbrüche. Die Heatmap hat mir gezeigt, dass meine Besucher:innen mit dem Cursor zwar auf den Bestell-Button gehen, ihn aber nicht anklicken, sondern die Seite verlassen. Meine Hypothese lautet: Der CTA „Kauf den Kram!“ auf dem Button kommt bei meiner Zielgruppe – gut situierte Ü50er – nicht an. Sie wünschen sich eher eine klassische Formulierung wie „Bestellung abschließen“. Ich teste daher mit Variante A den alten CTA und mit Variante B den neuen CTA und schaue, ob die Veränderung meinen Revenue per User signifikant erhöht. Oder in unseren drei Schritten: WENN wir den CTA-Text verändern,
DANN steigt unser Revenue per User,
WEIL mehr Nutzer:innen auf den Button klicken und ihren Kauf abschließen.
Step #4: Testen, testen, testen
Hast du deine Hypothese formuliert, sind alle Vorbereitungen abgeschlossen. Jetzt kannst du mit dem A/B-Testing beginnen. Einem Teil deiner Seitenbesuchenden wird Variante A vorgelegt, einem anderen Teil die Variante B. Diese Verteilung passiert zufällig und wird von der Software bestimmt. Einmal verteilt wird die Variante A der Person X so lange angezeigt, wie der Test läuft, um die Ergebnisse nicht zu verfälschen. Sämtliche relevanten Daten werden durch das Tool gesammelt und anschließend ausgewertet. Alle Fragen, die dir zum eigentlichen A/B-Testing vermutlich gerade durch den Kopf schießen, beantworten Samuel und wir in den nächsten Abschnitten.So hat Giesswein A/B-Testing für sich genutzt
Nun schauen wir uns das Ganze an zwei realen Beispielen an und bedienen uns dafür an unserem gemeinsamen Kunden Giesswein. Giesswein ist stets unser Paradebeispiel dafür, wie Traditionsunternehmen neue Technologien für sich nutzen können, um erfolgreich mit der Zeit zu gehen und zu wachsen. So auch im A/B-Test mit DRIP.Hintergrund des A/B-Tests Nummer 1 bei Giesswein
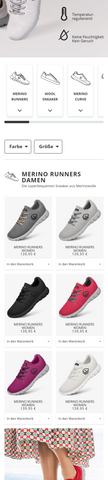
Bei der Analyse der Produkte, die dem Warenkorb hinzugefügt wurden, ist aufgefallen, dass ein hoher Anteil der Nutzenden dasselbe Produkt mehrfach im Warenkorb hat: sowohl in der Herren- als auch in der Damenversion. Dies deutet darauf hin, dass Nutzende Produkte nicht nur für sich, sondern auch ihre Partner, Freunde etc. mitbestellen. DRIP hat die User Journey nachgestellt und dabei festgestellt, dass Nutzende immer erst zu den geschlechtsspezifischen Produktseiten navigieren oder die Suche benutzen müssen, um dasselbe Produkt für Herren/Frauen zu finden und hinzuzufügen. Deswegen haben die A/B-Testing Profis ein Test Feature entwickelt, welches es den Nutzenden ermöglicht, super einfach zwischen den Damen-Herren-Versionen eines Produkts zu wechseln und beziehen sich darauf auf die Cognitive Load Theory. Diese besagt, dass Lernen eine kognitive Belastung ist und plädiert für Erleichterungen für eine bessere Informationsaufnahme.Die Hypothese: Damen/Herren Toggle Option für PDP von Giesswein
Nach dem oben beschriebenen Muster wurde die Hypothese für den oben beschriebenen Hintergrund aufgestellt: „WENN wir eine Option auf den Produktseiten einfügen, die der Nutzerin ermöglicht, zwischen der Damen- bzw. Herren-Version des Produkts zu wechseln, DANN steigt der durchschnittliche Umsatz je Besucher:in WEIL es der Nutzerin erleichtert wird, zwischen geschlechtsspezifischen Produktansichten zu wechseln, was den kognitiven Aufwand reduziert, das Produkt zu finden, nach welchem sie sucht. Zudem behält die Nutzerin dadurch die Kontrolle darüber, wie sie die Produkte angezeigt haben möchte, was sie dazu ermächtigt, Entscheidungen zu treffen, die mit ihren individuellen Vorlieben und Bedürfnissen übereinstimmen (ergo: erhöht die Motivation und Engagement mit den Produkten).“Das Test Set-Up
Test-Page: PDP Devices: Desktop, Mobile, Tablet Test-Laufzeit: 29 Tage Primary KPI: ARPU (Average Revenue per User)Referenz: Variant:


Das A/B-Testing Ergebnis Nummer 1
Am Ende der Testperiode wurden die Ergebnisse ausgewertet. Dabei hat die Testvariante signifikant besser performt und wurde anschließend für alle Nutzenden implementiert.Hintergrund des A/B-Tests Nummer 2: Vergrößerung der Produktkarten in der mobilen Variante
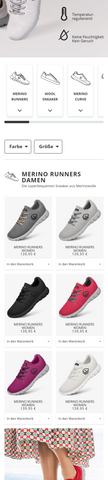
Im zweiten Test geht es um eine typische Herausforderung in der Fashion-Branche: Der Kauf von Textilien bzw. Kleidung ist ein sehr visueller und haptischer Prozess. Im Einzelhandel können Kund:innen die Farben des Produkts ansehen und direkt feststellen, wie die Farbe wirkt und ob sie ihnen gefällt. Sie können das Produkt anfassen, die Form des Produkts abtasten und dadurch das verwendete Material beurteilen. Wenn der Kundin eine Farbe sowie das Material und die Form gefällt, hat sie zudem die Möglichkeit, das gewählte Produkt direkt anzuprobieren. Im Optimalfall sogar in verschiedenen Größen. Und das alles, bevor sie einen Euro ausgeben muss. Online stehen wir vor der großen Herausforderung, das Produkt so gut wie möglich zu beschreiben, sodass der Nutzende den Artikel überhaupt in den Warenkorb legt. Gerade auf mobilen Geräten ist der Platz beschränkt und Produktfotos können schwer evaluiert werden - das kann vorrangig für Nutzende höheren Alters ein echtes Problem darstellen und zu Kaufabbrüchen führen. Die Zielgruppenverteilung bei Giesswein ist gleichmäßig auf die Altersgruppen verteilt, weshalb DRIP einen Test konzipiert hat, bei dem die Größe der Produktfotos vergrößert wurde, um so eine leichtere Evaluation der Produktfarbe und Form zu ermöglichen.Die Hypothese für den A/B-Test Nr. 2:
„WENN wir die Größe der Produktbilder auf den mobilen PLPs erhöhen, DANN steigt der durchschnittliche Umsatz je Besuchende WEIL Nutzer:innen durch die zusätzlichen Bilder ein besseres Verständnis und eine bessere Vorstellung von den Produkten erhalten, was ihre Kaufentscheidung positiv beeinflusst (Visual Processing).““Das Test Set-Up:
Test-Page: PLP Devices: Mobile only Test-Laufzeit: 44 Tage Primary KPI: ARPUReferenz: Variant:


Das A/BTest-Ergebnis Nummer 2:
Auch im zweiten Test hat sich die Testvariante durchgesetzt und wurde anschließend für alle Nutzenden implementiert.Hintergrund des A/B-Tests Nummer 3 bei Giesswein
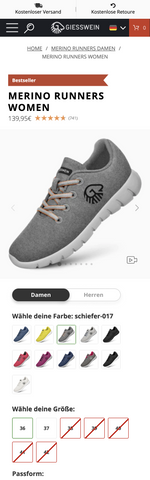
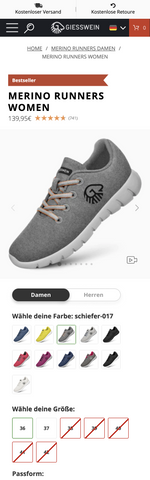
Im dritten Beispiel der Giesswein A/B-Testing Reihe konzentrieren wir uns auf eine weitere Herausforderung des Onlinehandels: die fehlende Anprobemöglichkeit. Offline können Kund:innen Produkte im Optimalfall in vielen verschiedenen Größen anprobieren, bevor sie sich für einen Kauf entscheiden. Online stehen Händler:innen vor der Herausforderung, dass die Kundschaft die Produkte nicht anprobieren kann und Größen zwischen Herstellern sehr unterschiedlich ausfallen. Obendrein ist das Bestellen mehrerer Größen ein großes finanzielles Commitment, das für viele Kund:innnen eine große Hürde darstellt. Größenguides oder Passform-Assistenten im Onlineshop sind daher essenziell. Bei Giesswein existierte eine grobe Passform-Angabe mit einem Prozentwert. Mittels User Research konnte DRIP herausfinden, dass diese Angabe den Nutzenden jedoch nicht weiterhilft und sie eher verunsicherte. Auf dieser Grundlage wurde die Testidee konzipiert, die Größenfindung zu unterstützen, indem sie echtes Kundenfeedback in den Größen-Findungsprozess integrieren. In Vorbereitung für den A/B-Test wurden Kund:innen, die die Produkte in der Vergangenheit gekauft hatten, per E-Mail gebeten, die Passform des Produkts auf einer Skala einzuordnen. Denn: Menschen kaufen von Menschen und am Ende des Tages vertrauen sie der Einschätzung anderer Kund:innen mehr als alles anderem.Hypothese: Passform-Skala auf der Produktseite einfügen
Und so lautete die Hypothese: „WENN wir den Kund:innen eine Skala bzgl. der Passform des Produkts anzeigen, DANN steigt der durchschnittliche Umsatz je Besucher:in, WEIL wir ihnen zu kognitiver Erleichterung verhelfen: Die Skala "zu klein - passt genau - zu groß" entspricht der psychologischen Theorie der kognitiven Leichtigkeit, welche besagt, dass Menschen dazu neigen, Dinge zu bevorzugen, die einfach zu verarbeiten und zu verstehen sind. Indem die Passform in einer einfachen Skala dargestellt wird, wird die Entscheidungsfindung für die Nutzenden erleichtert und die Wahrscheinlichkeit erhöht, dass sie eine passende Größe auswählen. Vergleichbarkeit: Die Skala ermöglicht es den Nutzer:innen, die Passform des Produkts leicht mit ihrer eigenen Größe und Präferenz zu vergleichen. Wenn eine Nutzerin etwa weiß, dass sie normalerweise eine "M" trägt und das Produkt als "passt genau" eingestuft ist, kann sie schnell erkennen, dass die Größe für sie geeignet sein könnte.“Test Set-Up
Test-Page: PDP Devices: Desktop, Mobile, Tablet Test-Laufzeit: 29 Tage Primary KPI: ARPUReferenz: Variant:


Das A/B-Test-Ergebnis Nummer 3 für Giesswein
Auch die dritte Testvariante hat einen Sieg gegenüber der alten Version einfahren und hat damit einen Einzug in den Onlineshop von Giesswein ergattert.A/B-Testing im Detail: Alle wichtigen Fakten zum Testverfahren
Bevor du diesen Beitrag vorzeitig schließt, um auf www.billigster-ab-test.tv einen A/B-Test zu buchen, möchten wir dir ein paar harte Fakten mit auf den Weg geben. Denn nur, wenn du die Antworten auf die folgenden Fragen verinnerlichst, wird dein eigener A/B-Test von Erfolg gekrönt sein.
Nerd-Tipp: Kostenloser A/B Testing Kurs von DRIP