- Übersicht der Themes
- Integration in den Onlineshop
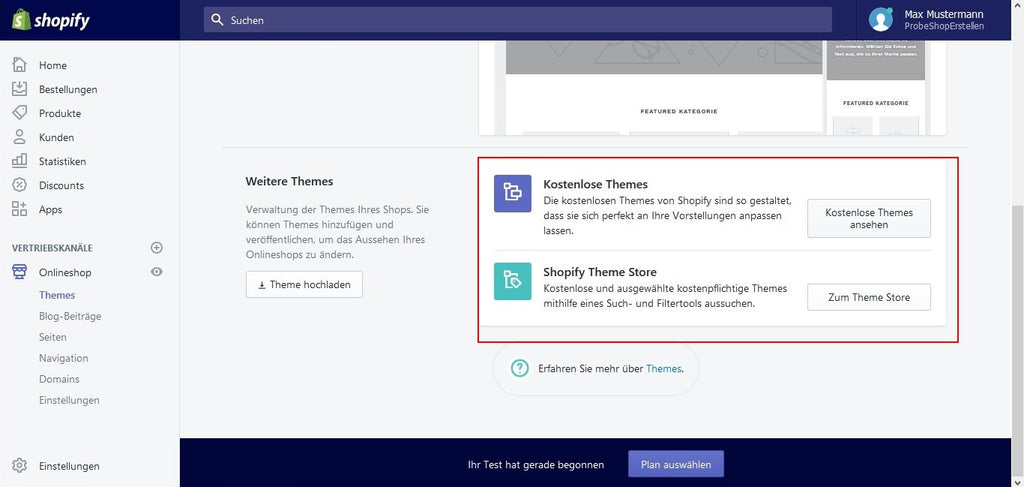
- Kostenlose vs. kostenpflichtige Themes
- Erstellung von Unterseiten
- Mögliche Unterseiten
- Produkte manuell anlegen
- Bearbeitung der Produkte
- Produkte duplizieren
- Produkte löschen
- Shopify Produkt CSV
Planung der Shopstruktur durch das MVP-Konzept
 Das Prinzip hinter Shopify eignet sich hervorragend für die Umsetzung des MVP-Konzeptes. Dieses basiert auf der Idee, einen Prototyp oder eine erste Version des zukünftigen Produktes zu launchen, und zwar mit möglichst minimalem zeitlichem Aufwand und geringen Kosten. Durch das Kundenfeedback wird das Produkt weiterentwickelt und kann auf diese Weise optimal dem Wunsch des Käufers angepasst werden.
Durch die einfache und schnelle Bedienung von Shopify kannst du, je nach Produktumfang, innerhalb eines Tages dein Produkt launchen und zum Verkauf anbieten. Dabei sollte der Shop simpel und übersichtlich gestaltet sein, denn genauso wie das Produkt, kannst du auch den Shop mit der Zeit deinen Wünschen anpassen und erweitern.
Achte auf Übersichtlichkeit, Funktionalität, einfache Handhabung, gute und auf den Punkt bringende Beschreibungen, obligatorische Unterseiten sowie ansprechende Darstellung des Produktes mit allen nötigen Informationen.
To Do: Erstelle eine Mind Map hinsichtlich einer groben Struktur deines Templates mit den nötigen Elementen auf der Startseite und auf den Unterseiten. Nutze diese Visualisierung, um zwischen den Theme Varianten zu differenzieren und leichter eine Entscheidung treffen zu können.
Das Prinzip hinter Shopify eignet sich hervorragend für die Umsetzung des MVP-Konzeptes. Dieses basiert auf der Idee, einen Prototyp oder eine erste Version des zukünftigen Produktes zu launchen, und zwar mit möglichst minimalem zeitlichem Aufwand und geringen Kosten. Durch das Kundenfeedback wird das Produkt weiterentwickelt und kann auf diese Weise optimal dem Wunsch des Käufers angepasst werden.
Durch die einfache und schnelle Bedienung von Shopify kannst du, je nach Produktumfang, innerhalb eines Tages dein Produkt launchen und zum Verkauf anbieten. Dabei sollte der Shop simpel und übersichtlich gestaltet sein, denn genauso wie das Produkt, kannst du auch den Shop mit der Zeit deinen Wünschen anpassen und erweitern.
Achte auf Übersichtlichkeit, Funktionalität, einfache Handhabung, gute und auf den Punkt bringende Beschreibungen, obligatorische Unterseiten sowie ansprechende Darstellung des Produktes mit allen nötigen Informationen.
To Do: Erstelle eine Mind Map hinsichtlich einer groben Struktur deines Templates mit den nötigen Elementen auf der Startseite und auf den Unterseiten. Nutze diese Visualisierung, um zwischen den Theme Varianten zu differenzieren und leichter eine Entscheidung treffen zu können.
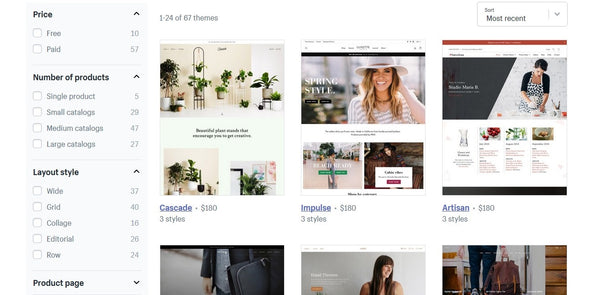
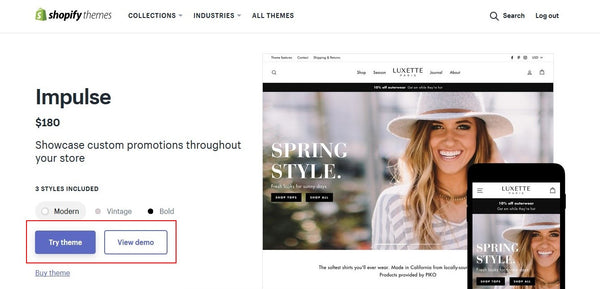
Darstellungsoptionen mit der Theme Auswahl

Integration der kostenlosen oder kostenpflichtigen Themes


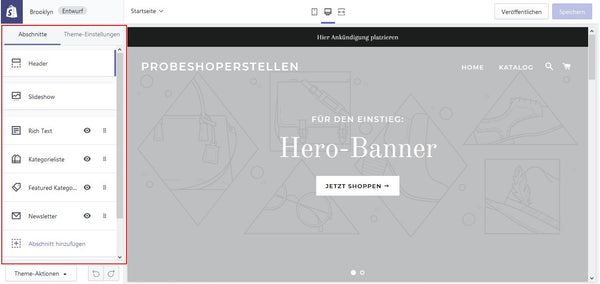
Themes anpassen

Mögliche Anpassungen: Abschnitte

Mögliche Anpassungen: Theme Einstellungen
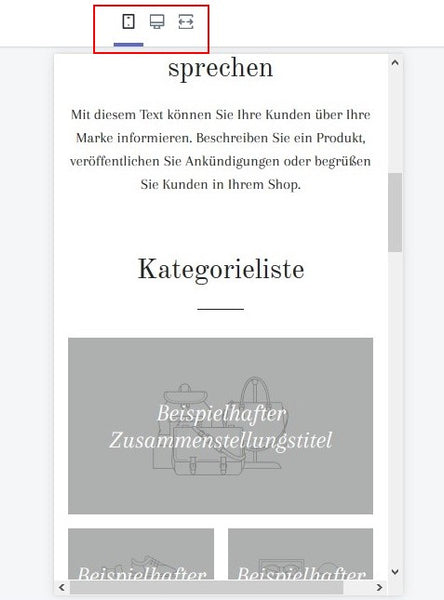
Feile unter „Theme Einstellung“ an der expliziten Darstellung deines Shops, seien es die Farben in dem Theme, die Schrift, die Warenkorb- oder Checkout-Seite. Verbinde deine Social Media Accounts und binde diese mit individualisierten Grafiken in deinen Shop ein. Du hast auch die Chance mit Bannern, Hintergrundbildern und deinem Logo den Shop persönlich zu gestalten, um dich so von der Konkurrenz abzusetzen. Je nach Theme werden auch weitere Bereiche zur Veränderung frei gestellt. Modifiziere durch den Vorschau Modus den Shop und gehe erst live, wenn du mit den Theme Anpassungen zufrieden bist. Gefällt dir dein Theme plötzlich doch nicht mehr, so teste unter „Change theme style“ andere Templates und optimiere sie nach deinen Wünschen. Bis zu 20 Themes können konfiguriert werden, sodass du sicherlich ein Treffendes findest. Nicht nur die Startseite, sondern auch alle Unterseiten wie die Kategorieseiten, der Warenkorb und die 404-Seite sind nach deinen Wünschen zu gestalten. Individualisiere alle vorhandenen Unterseiten deines Onlineshops je nach deinen Bedürfnissen. Dabei raten wir dir, im gleichen Stil zu bleiben, da eine gewisse Einheitlichkeit ansprechender und übersichtlicher für den Kunden ist.Theme Desktop und Mobile Darstellung bearbeiten
 Der Vorteil aller Themes von Shopify ist, dass sie „responsive“ sind. Das bedeutet, dass sie je nach Endgerät, sei es Tablet, Desktop oder Mobiltelefon, optimal dargestellt werden und der Nutzer generell keinerlei Anpassungen vornehmen muss. Die Option ist dennoch da, falls du eigene Designs umsetzen möchtest.
To Do: Erfahre, welche Fehler du bei der Wahl deines Shopify Themes vermeiden solltest und nutze die Vorschau, um dich mit den verschiedenen Gestaltungsmöglichkeiten vertraut zu machen und ein Theme zu finden, das zu deinem Produkt passt.
Wie du dein ein passendes Theme aussuchst und anpasst, erklären wir dir auch ausführlich in unserem Video:
Der Vorteil aller Themes von Shopify ist, dass sie „responsive“ sind. Das bedeutet, dass sie je nach Endgerät, sei es Tablet, Desktop oder Mobiltelefon, optimal dargestellt werden und der Nutzer generell keinerlei Anpassungen vornehmen muss. Die Option ist dennoch da, falls du eigene Designs umsetzen möchtest.
To Do: Erfahre, welche Fehler du bei der Wahl deines Shopify Themes vermeiden solltest und nutze die Vorschau, um dich mit den verschiedenen Gestaltungsmöglichkeiten vertraut zu machen und ein Theme zu finden, das zu deinem Produkt passt.
Wie du dein ein passendes Theme aussuchst und anpasst, erklären wir dir auch ausführlich in unserem Video:
Fast alle Sprachen und Währungen sind in Shopify verfügbar
Dein Onlineshop kann in jeder Sprache verfügbar gemacht werden. Außerdem unterstützt Shopify lokale Währungen und Steuerraten. Du hast die Kontrolle über dein Theme. Das heißt, du kannst alle Inhalte und den Kassenbereich in deine Sprache übersetzen. Der Kassenbereich ist über einen Knopfdruck in Deutsch, Dänisch, Schwedisch, Niederländisch, Englisch, Spanisch, Französisch und 50 weiteren Sprachen verfügbar.- Die Theme- oder Templateauswahl ist eine der wichtigsten Entscheidungen im Erschaffen eines Webshops
- Achte bei der Auswahl nicht nur auf das Aussehen, sondern die Funktionen eines Themes
- Probiere einige kostenfreie Themes aus, um ein Gefühl für die verschiedenen Themes zu bekommen
- Setze deine Vision um: alle Themes lassen sich nach deinen Wünschen umbauen
Lass dich von den besten und kreativsten E-Commerce-Shops inspirieren.
Schau dir am besten unser Video an, um das Theme deines Shopify Shops auf Deutsch zu stellen:
Viele Themes sind mehrsprachig und müssen nicht komplett übersetzt werden, mit der Ausnahme von Formulierungen, die nicht zu deinem Kommunikationsstil passen. Kostenlose Shopify Themes sind in aller Regel von Shopify selbst bereitgestellt und haben Deutsch als Übersetzung inklusive. Auch die meisten kostenpflichtigen Themes bei Shopify sind auf Deutsch verfügbar, allerdings nicht immer komplett übersetzt. Wir von Eshop Guide empfehlen auf jeden Fall im Vorschau-Modus die Vollständigkeit der Übersetzung vorab zu überprüfen und gegebenenfalls den Aufwand für fehlende Übersetzungen abzuschätzen. Hier eine kurze Anleitung, wie du die Standardsprache Deutsch festlegst und deine eigenen Übersetzungen anlegst:- Klicke Edit Language unter Themes in Deinem Shopify Admin Bereich

- Wähle Change Theme language oben rechts, und dann German aus der Dropdownliste
- Die im Theme vorhandenen deutschen Übersetzungen werden automatisch eingefügt. Überprüfe die Übersetzungen am besten noch einmal und mache ggf. die nötigen Anpassungen. Auch kannst du hier deinen eignen „Ton“ hereinbringen. In der Regel ist die Qualität allerdings ausgezeichnet.

- Ein weiterer Klick auf Save legt Deutsch als Standardsprache fest.
Wähle nach Funktionalität UND Ästhetik aus
Der häufigste Fehler bei der Auswahl des Themes ist es nach Ästhetik, statt nach Funktionalität, auszuwählen. Das ist nicht besonders überraschend, wenn man bedenkt, dass man mit einer bestimmten Vorstellung, mit einer Vision seines Shops in die Auswahl geht. Findet man nun das Theme, das genau so aussieht, wie man sich seinen Shop vorstellt, greift man zu … ABER: Das Theme als Grundgerüst deines Shops verleiht deinem Shop nicht nur Farbe und ordnet ein paar Bilder an. Jedes Element, welches auf deinem Shop zu sehen sein wird, wird durch das Theme „vorbestimmt“. Dazu gehört:- die Anordnung des Logos
- der Style deiner Navigation
- die Größe der einzelnen Elemente (z.B. Produktbilder)
- das Vorhandensein eines Titelbildes oder einer Slideshow
- das Aussehen deiner Produkt- und Kollektionsseite
- das Verhalten deines Shops für mobile Endgeräte
- usw.
Das Theme beeinflusst nur die Darstellung deiner im Shop hinterlegten Daten. Sehr viele Elemente und Funktionen können über Apps in deinem Shop eingebunden werden. Checke also auch den Shopify App Store nach interessanten Funktionen.
Baue dein Theme nach deinen Wünschen um
Grundsätzlich ist es möglich, jedes Theme über die Bearbeitung des Codes nach seiner Vorstellung umzugestalten und Funktionen hinzuzufügen oder zu entfernen. Vor allem, wenn du eine sehr genaue Vorstellung des Aussehens deines Shops hast (oder sogar schon ein Design erstellt hast) lohnt sich die Konsultierung eines Shopify Experten. Generell gilt: je ausgefallener deine Vision, desto aufwendiger die Shopgestaltung. Versteife dich am besten nicht auf Kleinigkeiten, bleibe so flexibel wie möglich. Für alles andere kannst du auf Shopify Apps zurückgreifen, um in deinem Shop per Knopfdruck neue Elemente und Funktionen einzubinden.100 Prozent Kontrolle über HTML & CSS
Shopify bietet Dir alle Möglichkeiten, den Style deines Onlineshops auf den letzten Pixel zu bestimmen. Passe HTML & CSS nach deinen Wünschen an. Shopify nutzt eine Template Sprache namens Liquid. In Kombination mit HTML & CSS kannst Du so wunderschöne Shops gestalten.
Unterseiten in deinen Shop einfügen
Unterseiten sind für deinen Onlineshop essenziell, denn du kannst potenziellen Kunden weitere Informationen geben, bist aber auch rechtlich dazu verpflichtet, unter anderem ein Impressum zu integrieren. Daher zeigen wir dir hier, wie du Unterseiten in deinen Shop einfügen kannst.Welche Unterseiten sollten eingefügt werden?
Neben den offiziell optionalen Varianten einer Unterseite, wie die Kontaktseite, „Über Uns“ und Versandbedingungen, sollten die AGBs, das Impressum, die Datenschutzbelehrung sowie die Widerrufsbelehrung in den Shop aus rechtlicher Sicht implementiert werden.- AGB: Die AGBs sind nicht verpflichtend, dennoch ratsam hinsichtlich der Haftung, Lieferung, Rückgabe etc.
- Impressum: Das Impressum ist Pflicht.
- Datenschutzbelehrung: Seit der DSGVO im Mai 2018 ist diese Belehrung ebenfalls Pflicht.
- Widerrufsbelehrung: Das gesetzliche Widerrufsrecht von 14 Tagen verlängert sich um ein Jahr und zwei Wochen, solltest du in deinem Shop nicht darauf aufmerksam machen.
So richtest du die Unterseiten ein
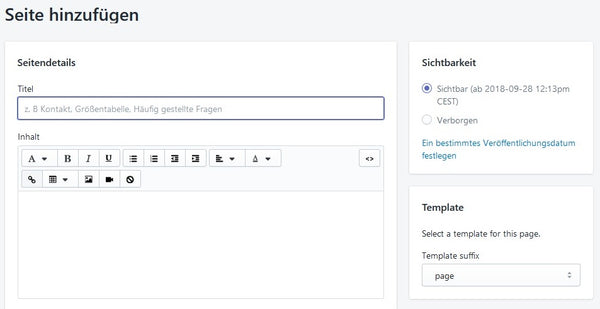
 Wähle auf der Startseite aus der linken Spalte den Punkt „Seiten“ und klicke auf „Jetzt Seite hinzufügen“. Du wirst weitergeleitet und kannst nun einen Titel wählen, einen Text verfassen, Bilder und Videos einfügen, auf andere Seiten verlinken und vieles mehr. Deiner Kreativität sind keine Grenzen gesetzt, dennoch solltest du auf die rechtlichen Unterseiten nicht verzichten. Nutze dafür Tools, die diese Seiten für dich generieren.
To Do: Richte deine Unterseiten mithilfe von Tools ein. Nutze den AGB Generator, kreiere dein persönliches Impressum, erstelle deine Datenschutzbelehrung und die Widerrufsbelehrung.
Unser Video erklärt dir die genaue Vorgehensweise:
Wähle auf der Startseite aus der linken Spalte den Punkt „Seiten“ und klicke auf „Jetzt Seite hinzufügen“. Du wirst weitergeleitet und kannst nun einen Titel wählen, einen Text verfassen, Bilder und Videos einfügen, auf andere Seiten verlinken und vieles mehr. Deiner Kreativität sind keine Grenzen gesetzt, dennoch solltest du auf die rechtlichen Unterseiten nicht verzichten. Nutze dafür Tools, die diese Seiten für dich generieren.
To Do: Richte deine Unterseiten mithilfe von Tools ein. Nutze den AGB Generator, kreiere dein persönliches Impressum, erstelle deine Datenschutzbelehrung und die Widerrufsbelehrung.
Unser Video erklärt dir die genaue Vorgehensweise:
Produkte in deinen Shopify Onlineshop einfügen
Produkte bei Shopify anzulegen, ist durch verschiedene Varianten realisierbar. So durch die traditionelle, manuelle Methode direkt im Shopify Menü, mit Shopify POS oder der Shopify Produkt CSV. Hier zeigen wir dir, wie du dein Produkt anlegen, duplizieren, bearbeiten und löschen kannst. Beachte zudem, dass für manche Produkte wie Textilien und Lebensmittel eine Kennzeichnungspflicht gilt.Produkte manuell anlegen


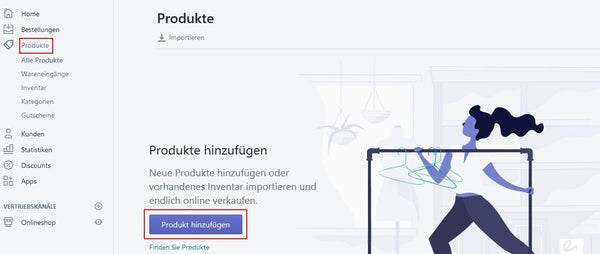
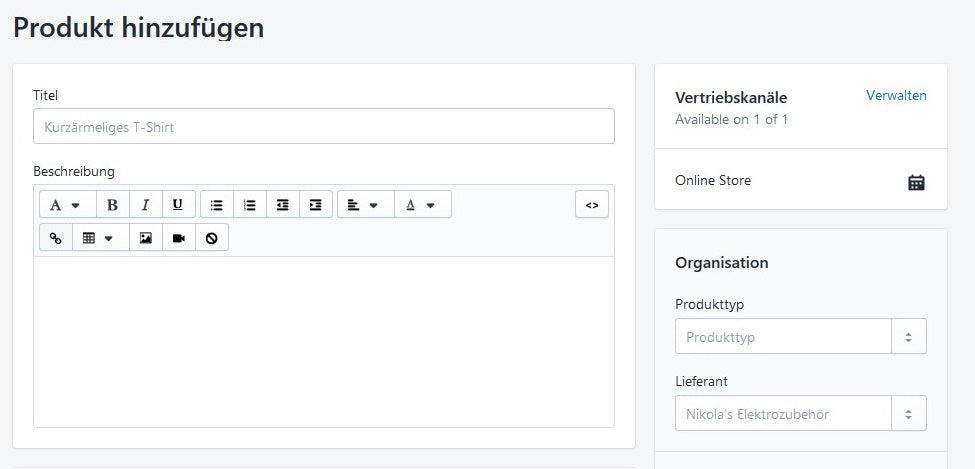
Als zusätzliche Hilfestellung kannst du dir auch einfach unser Video ansehen, welches dir ganz genau erklärt, wie du Produkte hinzufügen kannst: Du hast die Möglichkeit dein Produkt schriftlich und bildlich darzustellen, es in Kategorien einzuteilen und alle wichtigen Informationen zu geben:
- Wähle einen aussagekräftigen Titel. Statt „Weißes T-Shirt“ nutze beispielsweise „Modisches T-Shirt in Weiß aus qualitativ hochwertiger Bio Baumwolle“.
- Nutze Produktbeschreibungen, um das Interesse deiner Kunden zu wecken, du kannst etwa Outfit Ideen und Kombinationsmöglichkeiten für Kleidung einfügen, wenn du ein Mode Online-Business führst.
- Integriere hochwertige und professionelle Bilder mit möglichst weißem Hintergrund.
- Wähle einen Preis für dein Produkt, nutze einen „Durchgestrichenen Vergleichspreis“, um das Angebot attraktiver für den Kunden darzustellen.
- Halte dein Inventar durch Abgleichung mit Artikelnummern oder Strichcodes auf dem neuesten Stand.
- Bei internationalen Verkäufen musst du zudem noch den HS-Tarifcode angeben, sodass der Zoll das Produkt direkt einordnen kann. Diesen Code findest du, wenn du bei der International Trade Commission nach deinem Produkt suchst.
- Schließlich solltest du alle nötigen Angaben zu vorhandenen Größen, Farben und Variationen angeben.
Füge aussagekräftige Produktbilder hinzu
Die Aufmerksamkeitsspanne deines durchschnittlichen Shopbesuchers ist in der Regel kurz. Sie oder er sollten möglichst schnell auf etwas Spannendes und Interessantes stoßen. Da die Darstellung so zentral für deinen Shop sein wird, lohnt es sich diese gut vorzubereiten. Mache dir am besten im Vorhinein schon Gedanken darüber, wo du überall Bilder und Grafiken zeigen möchtest (z.B. Produktbilder, Bilder in Blogeinträgen, Infographics, etc.). Wäge dabei immer ab, welche Bilder auch wirklich deinen Anforderungen entsprechen (hohe Auflösung, korrektes Format, etc.) und du schon verfügbar hast oder unkompliziert besorgen kannst. Das Beschaffen neuer, hochwertiger Bilder und Grafiken kann sich oft als langwierig herausstellen. Anekdote - ein Shopify Deutschland Beispiel: Drei Wochen Verzögerung wegen fehlender BilderWir von Eshop Guide hatten mit einer Kundin den 01.07. als Datum zur Shoperöffnung festgelegt. In diesem Fall hatten wir 2 Wochen Zeit alles vorzubereiten. Wie üblich war vereinbart, dass der "Content" (also Texte, Bilder, etc.) vom Kunden vorbereitet wird, wobei wir natürlich beratend zur Seite standen. Ende Juni wurde klar, dass nicht alle Produktbilder in ausreichender Qualität und angemessenem Format vorhanden waren. Das Beschaffen und Vorbereiten der fehlenden Bilder hat die Shoperöffnung am Ende auf den 22. Oktober verzögert.Habe also am besten schon das Gesamtkonzept vor Augen und berücksichtige dabei, ob Formate, Stil und Qualität zueinander passen.
Bilder und Grafiken für Seiten hochladen und formatieren
Je nachdem, wo du in deinem Shop Bilder und Grafiken anzeigen lassen möchtest, lädst du sie in den verschiedenen Bereichen des Shopify Adminbereichs hoch. In der Regel gibt es auch immer einige Theme-abhängige Bereiche, deren Bilder du im "Optimizer" bearbeiten kannst. Bis auf die Produktbilder kannst du im Prinzip auch alle Bilder und Grafiken gleichzeitig hoch- oder herunterladen. Des Weiteren kannst du auch Dateien über Settings -> Files hochladen. Die so hochgeladenen Bilder können dann für Pages und Blogeinträge verwendet werden:
Hier kannst du allgemein Dateien und Bilder, die du in deinem Shop verwenden möchtest, hochladen.
Die folgenden Punkte helfen dir beim Einfügen von Bildern in Blogeinträgen und Seiten:
-
Einfügen: im Editor, springe an den Punkt im Text, an dem du das Bild einfügen möchtest. Klicke auf das Bild-Symbol und wähle aus, auf welche Art du dein Bild hochladen möchtest.

- Dabei hast du folgende Möglichkeiten: (1) ein im Internet verfügbares Bild über einen Link zu übertragen (URL Upload), (2) ein bereits von dir hochgeladenes Bild zu verwenden oder (3) ein Bild aus deinem Dateisystem hochzuladen.
- Größe: sobald du ein Bild ausgewählt hast, kannst du entweder das Bild in seiner ursprünglichen Größe und seinem ursprünglichen Format einfügen, oder es auf vorgeschlagene Formate zuschneiden lassen.
-
Alternativtext: Hier kannst du einen Text eintragen, der angezeigt wird, falls das Bild warum auch immer nicht abrufbar sein sollte. Des Weiteren dient dieser Text zur Identifikation bei der Bildersuche über Suchmaschinen.

-
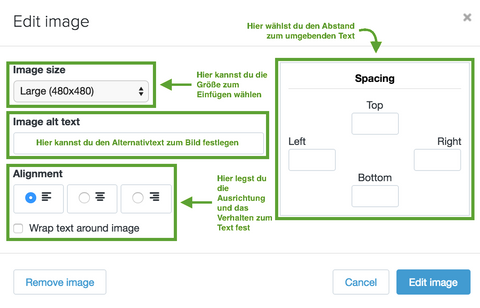
Bild formatieren: um das Bild zu bearbeiten, klicke doppelt auf das eingefügte Bild. Hier kannst du einerseits die Ausrichtung sowie den Abstand und das Verhalten zum Text anpassen.

Hier siehst du die verschiedenen Optionen, die zur Bearbeitung eines Bildes zur Verfügung stehen
Produktbilder hochladen und sortieren
Im Mittelpunkt des Shops stehen natürlich die Produkte und gleichzeitig die Produktbilder. Pro Produkt kannst du bis zu 250 Bilder hochladen. Die hochgeladenen Bilder sind auf der Produktseite zu sehen, dienen allerdings auch als Vorschau auf den Kollektionsseiten.
 In der Regel ist es am sinnvollsten im eigenen Dateisystem die Bilder schon entsprechend zu benennen und dann über Drag-and-drop hochzuladen.
In der Regel ist es am sinnvollsten im eigenen Dateisystem die Bilder schon entsprechend zu benennen und dann über Drag-and-drop hochzuladen.
Wir empfehlen dir die Bilder so zu benennen, dass schon aus den Dateinamen hervorgeht, um welches Produkt und um welche spezifische Variante es sich handelt. So kannst du über dein Betriebssystem die Bilder sehr bequem finden und hochladen.Das Bild, das auf der Kollektionsseite angezeigt wird, ist immer das erste Bild, das im Produkt hochgeladen ist. Wenn du ein Theme nutzt, das eine Hover-over-Funktion hat, ist das letzte Produktbild dein Alternativbild.

Verändere die Reihenfolge durch "ziehen" der Bilder, um die gewünschten Bilder auf der Kollektionsseite als Vorschau zu sehen.
Bilder für Varianten festlegen
Weiterhin gibt es auch die Möglichkeit, einer bestimmten Variante ein bestimmtes Bild zuzuordnen. Das hat den Effekt, dass der Kunde auf der Produktseite automatisch das Bild seiner ausgewählten Variante angezeigt bekommt. Wählt der Kunde in unserem Beispiel eine andere Farbvariante aus, verändert sich das Produktbild entsprechend seiner Auswahl. Du kannst die Variantenbilder über die Produktseite in deinem Shopify Adminbereich festlegen. Klicke dazu auf das kleine Bild-Symbol neben der Variante. Du kannst auch mehrere Varianten gleichzeitig bearbeiten. Wähle dazu entweder manuell mehrere Varianten aus oder selektiere eine bestimmte Variante über die Select-Funktion. Klicke nun auf Bulk actions → Update images.
Du kannst auch mehrere Varianten gleichzeitig bearbeiten. Wähle dazu entweder manuell mehrere Varianten aus oder selektiere eine bestimmte Variante über die Select-Funktion. Klicke nun auf Bulk actions → Update images.
Produkte duplizieren
Navigiere auf der Startseite in die Kategorie „Produkte“ und wähle das Produkt, welches du gerne duplizieren möchtest. Klicke auf den Button „Duplizieren“ und gebe deinem neuen Produkt einen Titel. Du kannst, wenn gewünscht, weitere Informationen ändern, löschen oder neue einfügen und speicherst diese nach Beendigung ab. Du solltest jedoch berücksichtigen, dass die Duplikation deines Produktes immer mit der Bezeichnung „Copy of“ im Handle versehen wird.Produkte bearbeiten und löschen
In der linken Kategorie auf der Startseite wählst du Produkte aus und gelangst so zu deiner Übersicht an hochgeladenen Artikeln. Über das Dashboard hast du nun die Möglichkeit, deine Produkte zu bearbeiten oder zu löschen. Wähle hierbei das gewünschte Produkt und klicke auf „Bearbeiten“ oder „Produkt löschen“. Solltest du dein Produkt bearbeiten wollen, musst du deine Veränderungen abspeichern, sodass sie in deinem Onlineshop übernommen werden.Große Anzahl an Produkten importieren mit Shopify Produkt CSV
 Die Idee hinter Shopify Produkt CSV ist, mithilfe einer Excel Tabelle zeitsparend und effektiv viele Produkte auf einmal hochzuladen. Diese Methode ist nicht für Beginner geeignet, da ein Grundverständnis von Excel und Shopify zur optimalen Umsetzung vorhanden sein sollte. Zudem solltest du keine leere Excel Datei verwenden, sondern die von Shopify angebotene Basis-Tabelle als Grundgerüst.
Die Idee hinter Shopify Produkt CSV ist, mithilfe einer Excel Tabelle zeitsparend und effektiv viele Produkte auf einmal hochzuladen. Diese Methode ist nicht für Beginner geeignet, da ein Grundverständnis von Excel und Shopify zur optimalen Umsetzung vorhanden sein sollte. Zudem solltest du keine leere Excel Datei verwenden, sondern die von Shopify angebotene Basis-Tabelle als Grundgerüst.
Produkte importieren und exportieren
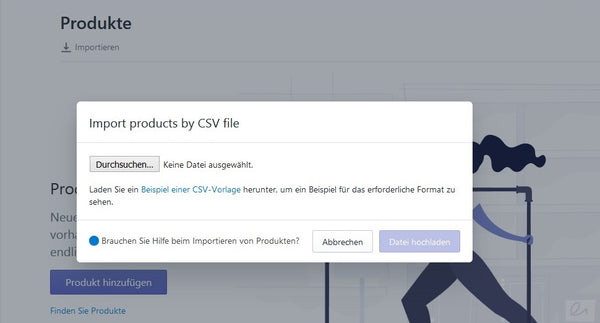
Von der Startseite aus wählst du „Produkte“ in der linken Spalte. Solltest du bereits Produkte hochgeladen haben, findest du rechts oben in der Zeile die Buttons „Importieren“ und „Exportieren“. Solltest du noch keine Produkte in deinem Shop haben, wird dir nur die „Importieren“ Option geboten. Das erstmalige, korrekte Vorbereiten der Produkt CSV kann extrem aufwendig sein, oder auch sehr einfach, wenn du der folgenden Anleitung folgst. Wir empfehlen, die CSV nicht von Grund auf in einem leeren Excel Sheet zu beginnen, sondern mit einer Datei, die der geforderten Shopify Produktlogik schon folgt.Shopify bietet zwar eine Beispieldatei an, jedoch ist diese nicht sehr aussagekräftig. Hier findest du unsere kommentierte Beispiel-CSV, die auf alle relevanten Punkte eingeht. Eine weitere Möglichkeit ist mindestens ein Produkt mit seinen Varianten manuell anzulegen und diese Liste dann zu exportieren und als Grundlage zu benutzen.
-
Import/Export der CSV: Die CSV erlaubt es dir, alle Informationen einzupflegen, die du auch auf der Shopify Oberfläche anlegen kannst. Unsere Beispiel-CSV enthält Kommentare mit Erklärung, Tipps und Tricks zu jeder Spalte.
 Hier kannst du eine Produkt-CSV herunterladen oder hochladen.
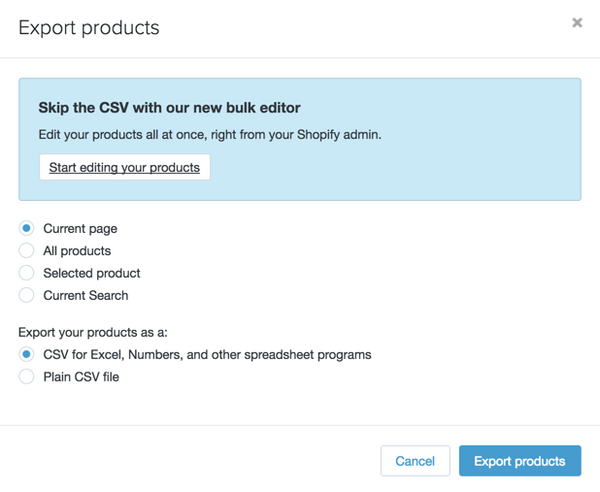
Hier kannst du eine Produkt-CSV herunterladen oder hochladen. Export: hier kannst du auswählen, welche Produkte du als CSV herunterladen möchtest
Export: hier kannst du auswählen, welche Produkte du als CSV herunterladen möchtest -
Die CSV verstehen und befüllen: Nun geht es darum, die Shopify CSV mit deinen Produkten zu befüllen. Idealerweise hast du schon eine Liste deiner Produkte (z.B. eine Inventarliste), mit deren Hilfe du die CSV befüllen kannst. Wie schon oben beschrieben, sieht Shopify die Einteilung der einzelnen Artikel in Produkte und zum Produkt gehörende Produktvarianten vor. EIN Produkt hat immer EIN eindeutiges „Handle“. Wird ein Handle mehrfach verwendet, erkennt Shopify diese Einträge als Varianten des Produkts an. In dem Beispiel unten gibt es vom Handle „callis-corbeille-sans-mousse“ 9 Einträge, folglich gibt es 9 Varianten für dieses Produkt, die sich in dem Fall in ihrer Größe unterscheiden. Das nächste Produkt beginnt erst mit dem neuen Handle "dis-moi-push-up". Einige Spalten werden für Produkte UND deren Varianten ausgefüllt, andere nur für die Produkte. In der Beispiel-CSV wird auf diese Unterscheidung eingegangen.
 So sieht die fertig befüllte Produkt CSV aus.
So sieht die fertig befüllte Produkt CSV aus. -
Die CSV speichern und hochladen: Wenn du die CSV mit deinen Informationen befüllt hast, kannst du diese abspeichern.
Theoretisch ist CSV ein standardisiertes Dateiformat, allerdings kommt es in der Praxis sehr auf dein Bearbeitungsprogramm an, ob du die CSV korrekt exportieren kannst. So kann es zum Beispiel passieren, dass Kommata, die du in der Produktbeschreibung verwendet hast von dem Bearbeitungsprogramm als neue Spalte interpretiert werden. Wir empfehlen daher die Nutzung von Google Tabellen.

Import: hier kannst du eine Datei zum Importieren auswählen.
Häufige Fehlermeldungen und Lösungen
Die Validierung deiner CSV, sowie ein Report über den Import, sind zwei von vielen Kleinigkeiten, die Shopify so angenehm machen. Zwar bleibt eine CSV-Datei eine CSV und somit immer ein wenig aufwendig zu bearbeiten, Shopify erleichtert die Fehlersuche jedoch enorm. Schon vor dem Import validiert Shopify deine Datei und zeigt dir, wie die Produkte angelegt werden.
Wenn Shopify keine schwerwiegenden Fehler erkennt, bekommst du eine Übersicht angezeigt, wie deine Produkte und Varianten laut deiner CSV angelegt werden
 Falls schon beim Validieren ein Fehler erkannt wird, informiert dich Shopify über das Problem.
Falls Shopify beim Validieren oder Importieren Fehler findet, gibt es eine oder mehrere Fehlermeldungen aus. Dabei wird auch immer eine Zeilenangabe gegeben, sodass du nicht lange suchen musst, sondern direkt zur fehlerhaften Zeile springen kannst.
Falls schon beim Validieren ein Fehler erkannt wird, informiert dich Shopify über das Problem.
Falls Shopify beim Validieren oder Importieren Fehler findet, gibt es eine oder mehrere Fehlermeldungen aus. Dabei wird auch immer eine Zeilenangabe gegeben, sodass du nicht lange suchen musst, sondern direkt zur fehlerhaften Zeile springen kannst. 
Hier siehst du einen Beispiel-Report, den du nach jedem Import erhältst. Die Zusammenfassung und Zeilenangaben helfen dir, Fehler schnell zu finden und zu korrigieren:
- "Invalid CSV Header: Missing headers" Die Spaltentitel (erste Zeile) deiner Produkt CSV sind nicht korrekt. Stelle sicher, dass du die von Shopify vorgegebenen Titel benutzt. Du kannst einfach die erste Zeile unserer Beispiel CSV (LINK, GATED) kopieren, das sollte diesen Fehler beheben.
- Missing or stray quote on Line #### Das kann an der falschen Nutzung von Anführungszeichen liegen. Je nachdem, welches Programm du zum Bearbeiten der CSV verwendest, kann es passieren, dass während des Abspeicherns der Datei "smart quotes" eingefügt werden. Excel nutzt zum Beispiel geschwungene Anführungszeichen. Öffne in diesem Fall deine Produkt CSV vor dem Hochladen mit einem Texteditor und "Suche & Ersetze" „ mit ".
- Illegal quoting on line #### Dieser Fehler taucht auf, wenn während der Bearbeitung nicht vorgesehene Sonderzeichen verwendet werden. Um das zu vermeiden, stelle sicher, dass deine CSV Datei als UTF-8 kodiert ist (ABBILDUNG).
- Line ####: Validation failed: Options are not unique Diese Fehlermeldung wird ausgelöst, wenn entweder für ein einzelnes Produkt eine bestimmte Variante doppelt angelegt wurde (z.B. 2 Mal den Artikel in Medium in Schwarz), oder ein einzelnes Produkt doppelt angelegt wurde
- Validation failed: getaddrinfo: nodename nor servname provided, or not known Dieser Fehler wird von einer falschen Image URL ausgelöst. Diese müssen http:// enthalten. Außerdem müssen diese URLs öffentlich abrufbar sein, sie dürfen also nicht nur durch ein Passwort oder Ähnliches abrufbar sein.
- "Validation failed: Price can't be blank" Deine Produkte müssen einen Preis haben.
- "Inventory quantity can't be blank", Das Inventar muss für jeden Artikel befüllt sein (kann auch "0" sein).
- "Inventory quantity is not a number", Die Stückzahl muss eine Zahl sein.
- Inventory policy is not included in the list Hier musst Du entweder "deny" oder "allow" einfügen:
- Deny: ist der Artikel laut Inventar ausverkauft oder sinkt die Anzahl des Artikels durch Verkauf auf null, kann dieser Artikel NICHT in den Warenkorb gelegt werden.
- Allow: ist dieser Artikel laut Inventar ausverkauft, kann der Artikel WEITERHIN gekauft werden.
- Fulfillment service can't be blank Dieses Feld darf nicht leer sein. Hier kannst du einen Fulfillment-Dienstleister eintragen, falls du diesen Prozess selbst abfertigst, kannst du "manual" eintragen.
- Ignored line #### because handle "example" already exists Dieser Fehler wird durch die doppelte Verwendung eines "Product Handle" ausgelöst. Stelle sicher, dass jedes Produkt ein einzigartiges Handle hat.
Starte durch: Wage den ersten Schritt zu deinem Online-Business

Aller Anfang ist schwer, vor allem, wenn die Möglichkeiten endlos erscheinen. Shopify bietet eine hervorragende Grundlage für Anfänger sowie größere Unternehmen. Durch die Vielzahl an Ausbaumöglichkeiten ist der Kreativität in deinem Shop keine Grenzen gesetzt. Starte noch heute mit diesen simplen Schritten die Eröffnung deines Onlineshops, um deine Produktidee in die Welt zu tragen. Vergiss nicht, nach dem MVP-Konzept, haben eine Vielzahl an nun großen Konzernen, wie Airbnb und Dropbox, klein angefangen, statt lange Zeit in Analysen und Planung zu stecken. Sie haben die Möglichkeit genutzt, schnell, kostengünstig und einfach ihre Produkte und Dienstleistungen auf den Markt zu bringen und durch das Kundenfeedback und die Nachfrage zu wachsen. Wie Marcus Tullius Cicero schon sagte: „Aus kleinem Anfang entspringen alle Dinge.“ Damit auch du heute schnell starten kannst, findest du hier noch einmal alle To Dos im Überblick, die dir schnell und einfach bei der Implementierung von Unterseiten, Themes und dem Anlegen von Produkten helfen sollen:
- Wie soll dein Shop aussehen? Erstelle eine Mind Map hinsichtlich einer groben Struktur deines Templates, mit den nötigen Elementen auf der Startseite und auf den Unterseiten. Nutze diese Visualisierung, um zwischen den Theme Varianten zu differenzieren und leichter eine Entscheidung zu treffen.
-
Erfahre mit diesem Video, welche Fehler du bei der Wahl deines Shopify Themes vermeiden solltest.
- Nutze die Vorschau, um dich mit den verschiedenen Gestaltungsmöglichkeiten vertraut zu machen und ein Theme zu finden, dass zu deinem Produkt passt.
- Richte deine Unterseiten mithilfe von Tools ein. Nutze den AGB Generator, kreiere dein persönliches Impressum, erstelle deine Datenschutzbelehrung und die Widerrufsbelehrung.
- Nutze diese Anleitung zum Hochladen oder Importieren der ersten Produkte in deinen Shopify Onlineshop.